25
2011
14 прекрасных примеров использования WebGL
WebGL, о котором много говорят последнее время, появился совсем недавно. Еще меньше времени прошло с тех пор, как он стал стандартом. Давайте пока отбросим разговоры о безопасности и посмотрим на самые интересные примеры использования WebGL уже сегодня.
Итак, WebGL позволяет получать доступ к ресурсам видеокарты для отображения в реальном времени 3D-графики на интернет-страницах. На данный момент, в финальных версиях всей браузеров поддержка WebGL имеется только в Firefox и Chrome.
На данный момент известно, что над имплементацией данного стандарта в свои браузеры работают Opera и Apple. Явно от реализации уклонилась пока Microsoft, но, скорее всего, передумают и они.
Давайте же посмотрим на реальные примеры возможностей WebGL уже сегодня. Для этого нам понадобятся браузеры Firefox или Chrome, желательно последние версии видеокарт и более-менее современные карты. На части примеров работает и экспериментальная версия Opera, но доступна она только для платформы Windows и для видеокарт Ati, поддерживающих драйвера с версии ATI Catalyst 10.7, Nvidia — с 259.31. В любом случае, ваши карты должны поддерживать OpenGL 2.x.
Демо-примеры работы WebGL
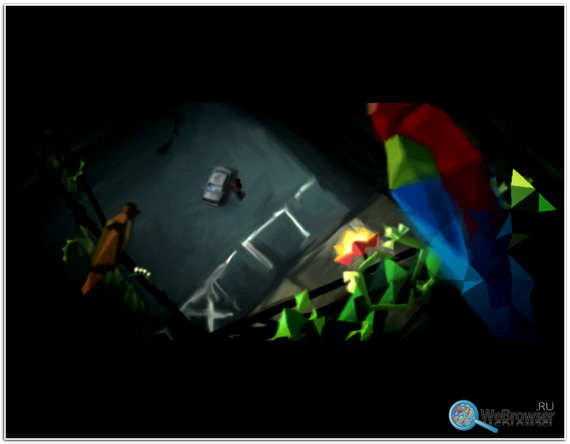
ROME: «3 Dreams of Black»
Адрес: http://www.ro.me/
Мы уже писали про этот проект. Это музыкальный клип, с элементами интерактива. Сюжет проходит через три мечты. Используется как 2D, так и 3D графика.
Подробней про проект можете почитать в статье по ссылке выше.
Работает: в Firefox и Chrome. Но, оптимизировано больше под Chrome.
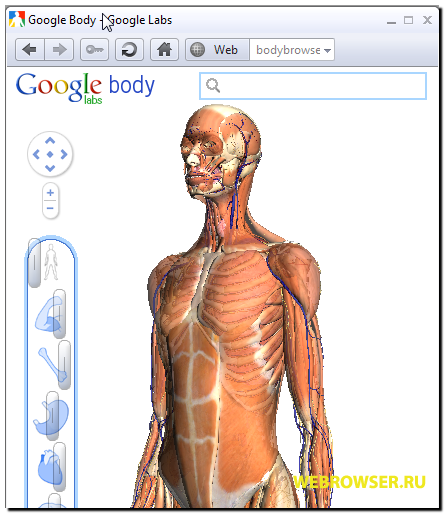
Google Body Browser
Адрес: http://bodybrowser.googlelabs.com/
Интерактивный анатомический атлас человека. Позволяет бегунком слева отображать тело человека «по уровням». Объект можно удалять и приближать, а также перемещать мышью.
Работает: Firefox, Opera, Chrome.
Google Cow
Адрес: http://bodybrowser.googlelabs.com/moo.html
Продолжение работы проекта Google Body. На этот раз демонстрация строения тела коровы. Данный пример появился буквально на днях. Просмотр состава тела буренки происходит по тому же принципу, что и прошлый пример с человеком.
Работает: Firefox, Opera, Chrome.
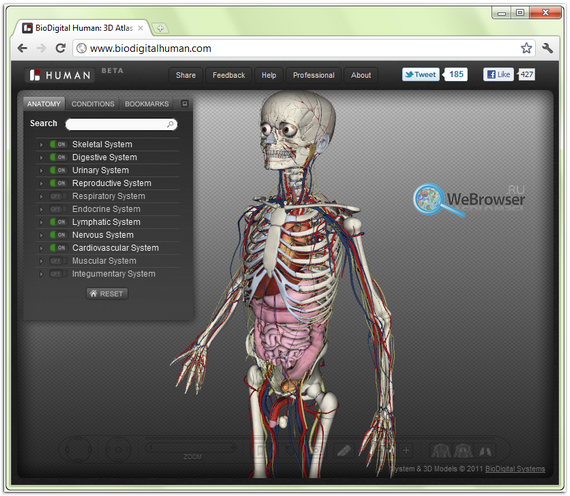
The Biodigital Human
Адрес: http://www.biodigitalhuman.com/
Продолжая тему анатомических атласов, еще один интересный пример. Для включения или отключения тех или иных систем тела человека достаточно щелкать тумблеры на панели слева. Внизу находится панель по управлению перемещением объекта.
По мнению автора текста, смотрится даже интересней, чем аналог от Google.
Работает: Firefox, Chrome, в Opera объект не отображается.
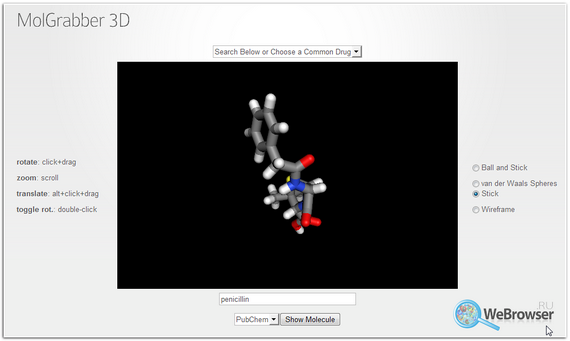
Chemdoodle
Адрес: http://web.chemdoodle.com/demos/molgrabber-3d
iChemLabs — компания, занимающаяся визуализацией научных данных. В данном примере демонстрации WebGL пользователь может выбирать различные лекарства и просматривать их 3D-модели химической структуры. Слева от основного окна указаны способы управления при просмотре молекул.
Работает: Firefox, Opera, Chrome.
No Comply
Адрес: http://mozillademos.org/demos/nocomply/demo.html
Демо WebGl от команды, занимающейся Mozilla Audio API. Состоит из смешивания видео и графики с 8-битных компьютерных игр. Использует новые возможности браузера Firefox, качаемые аудио.
Работает: Firefox.
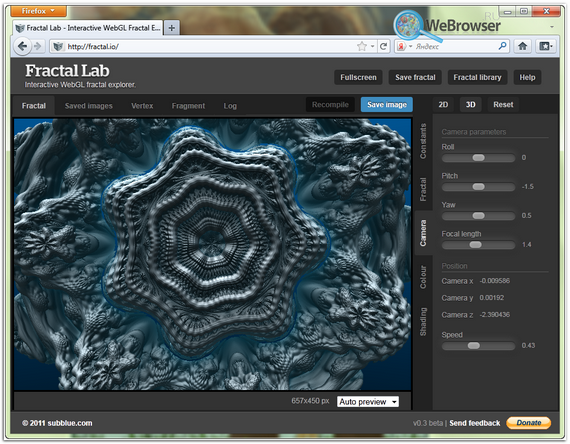
FractalLab
Адрес: http://fractal.io/
Многие из вас, скорее всего, раньше сталкивались с програмками для компьютера, которые позволяли рассчитывать и получать красивейшие фракталы. Теперь то в 3D, благодаря WebGL.
Имейте ввиду, что для данного демо требуется производительная видеокарта. Иногда, при формировании фрактала браузер может как бы подвисать, это не так, стоит немного подождать.
Работает: Firefox, Chrome.
Angry Birds
Адрес: http://chrome.angrybirds.com/
Angry Birds. В принципе можно ограничиться первым предложением. Безумно популярная игра появилась в реализации прямо на интернет-странице. Из адреса понятно, для какого браузера был создан данный проект.
Работает: Firefox, Chrome. В Opera, сразу после открытия chrome.angrybirds.com все прекрасно загружалось и работало. Теперь при заходе пишет, что браузер не поддерживается и надо скачать Chrome. Привет компании Google.
PacMaze
Адрес: http://pacmaze.com/
Еще одна игра, использующая наш стандарт в своей работе. Из скриншота можно понять, на какую знаменитую игру она похожа.
Работает: Firefox, Chrome.
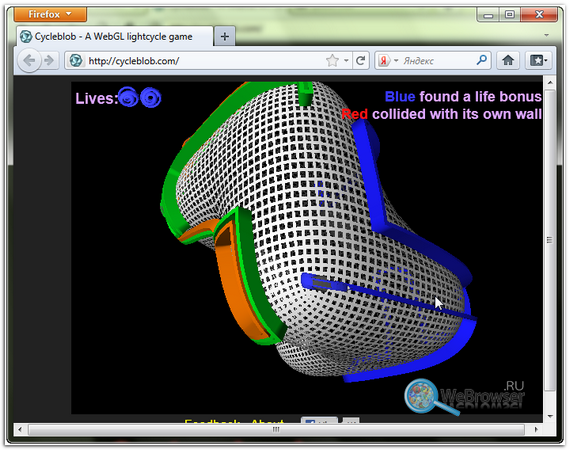
CycleBlob
Адрес: http://cycleblob.com/
В данной игре вы управляете змейкой. На игровом поле находятся и другие змейки. Вы должны все время двигаться, с целью не врезаться в свой след или след своих противников, но заставив их сделать это. Чем выше уровень — тем больше соперников.
Работает: Chrome, Firefox.
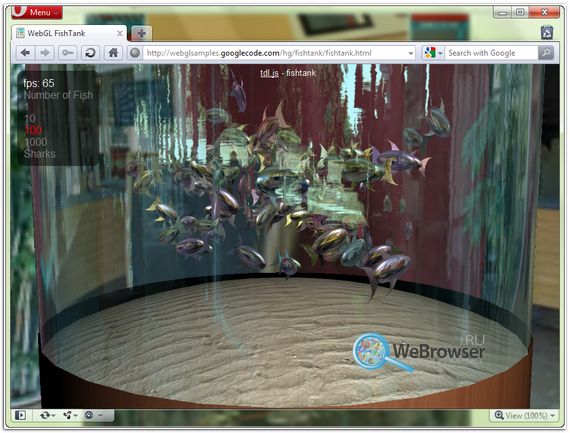
The WebGL aquarium
Адрес: http://webglsamples.googlecode.com/hg/fishtank/fishtank.html
Ставшая уже знаменитой демонстрация.
Слева отображается количество кадров в секунду. Здесь же вы можете выставить число рыб, которые будут плавать в бассейне.
Работает: Opera, Firefox, Chrome.
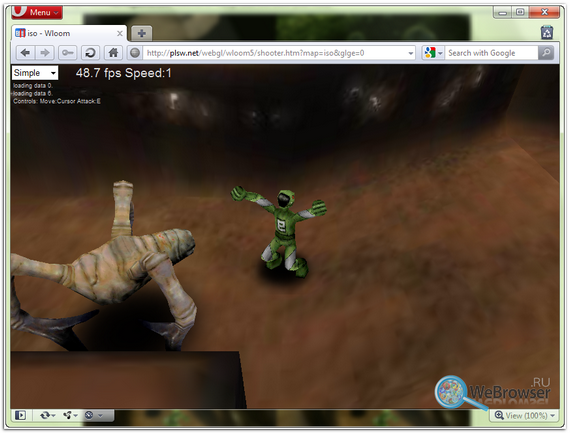
GLGE
Адрес: http://pl4n3.blogspot.com/2011/06/wloom-webgl-game-work-in-progress-5.html
Здесь игрок может бегать по игровому полю, сражаться с инопланетными гадами. И собирать шарики. Присутствует звуковое сопровождение.
Работает: Firefox, Chrome, Opera.
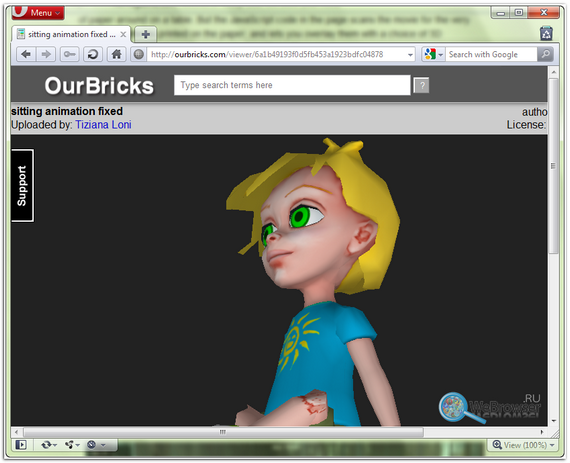
Ourbricks
Адрес: http://ourbricks.com/
Ресурс, на котором вы можете загружать свои 3D-персонажи. Персонажи анимированы. Для отображения используется...ну, вы сами поняли уже что. 😉
Работает: Opera, Firefox, Chrome.
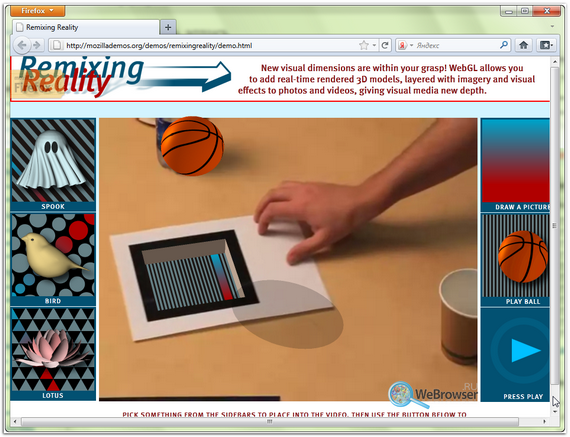
Remixing Reality
Адрес: http://mozillademos.org/demos/remixingreality/demo.html
Взаимодействие видео с 3D-графикой и JavaScript-объектами. Первые шаги к расширенной реальности в Интернете.
Работает: Firefox, Chrome.
Похожие записи:
11 комментариев Комментировать
Оставить комментарий на admin

Тэги
Свежие комментарии
Архивы
- Октябрь 2014
- Сентябрь 2014
- Август 2014
- Июль 2014
- Июнь 2014
- Апрель 2014
- Март 2014
- Декабрь 2013
- Ноябрь 2013
- Октябрь 2013
- Сентябрь 2013
- Август 2013
- Июль 2013
- Июнь 2013
- Май 2013
- Апрель 2013
- Март 2013
- Февраль 2013
- Январь 2013
- Декабрь 2012
- Ноябрь 2012
- Октябрь 2012
- Сентябрь 2012
- Август 2012
- Июль 2012
- Июнь 2012
- Май 2012
- Апрель 2012
- Март 2012
- Февраль 2012
- Январь 2012
- Декабрь 2011
- Ноябрь 2011
- Октябрь 2011
- Сентябрь 2011
- Август 2011
- Июль 2011
- Июнь 2011
- Май 2011
- Апрель 2011
- Март 2011
- Февраль 2011
- Январь 2011
- Декабрь 2010
- Ноябрь 2010
- Октябрь 2010




















 Браузер Firefox
Браузер Firefox Браузер Google Chrome
Браузер Google Chrome Браузер Internet Explorer
Браузер Internet Explorer Браузер Opera
Браузер Opera
Спасибо, интересно. Жалко, что не в тестовых Opera этого нет
CycleBlob
i lol'd!
Открываю в Хроме — говорит: «Error! Get Firefox!»
Открываю в Фаирфоксе — говорит: «Error! Get Chrome!»
Попробовал сейчас в Firefox — тоже пишет, что какая-то ошибка, предлагает скачать Хром. Это на Линуксе. На Виндовс завтра попробую.
разве angry birds использует webgl?
Версия с маленьким разрешением — нет (работает через Canvas), а SD — да.
чем подтверждается ? я только что запустил HD и SD версию в IE без проблем, а в нём webgl нету.
Если браузер не поддерживает WebGL, то используется Canvas (обе версии игры).
Информация с engadget.com/2011/05/11/angry-birds-gets-a-web-version-in-google-chrome/
А слобо было сделать ссылки на описываемые сайты? Или мозгов не хватило?
Cligan, тебе лень скопировать что ли, скажи спасибо автору статьи за поиск и обзор информации по новым технологиям. Или он тебе чем нибудь обязан, ублажать все твои потребности?
Предлагаем вашему вниманию интерактивные 3D демки, созданные с помощью отечественного WebGL движка Blend4Web.
Статья больше похожв на рекламу предлагаемых по ссылкам ресурсов. Почти все перенаправляются на предложение купить подписку.