18
2011
Новый инспектор страниц в Firefox 10
Как мы уже писали, после выхода финала Firefox 8 активно разрабатываться будущие версии браузера. Одной из новинок Firefox 10 станет улучшенный инструмент для разработчиков.
Упомянутая выше десятая версия, находится сейчас в Aurora-ветке разработки. Все желающие могут опробовать ее уже сейчас, по отзывам самих разработчиков, она довольно стабильна в работе. А также может работать параллельно с финальной версией.
Вернемся к инструменту для разработчиков. Благодаря встроенному инструменту можно заглянуть в структуру страницы. Для вызова функции существует несколько путей:
- Идем в Меню — Веб-разработка — Инспектор
- Нажать на клавиатуре сочетание клавиш CTRL+SHIFT+I (CMD+SHIFT+I на Mac)
- Кликнуть правой кнопкой по странице и выбрать пункт «Исследовать элемент»
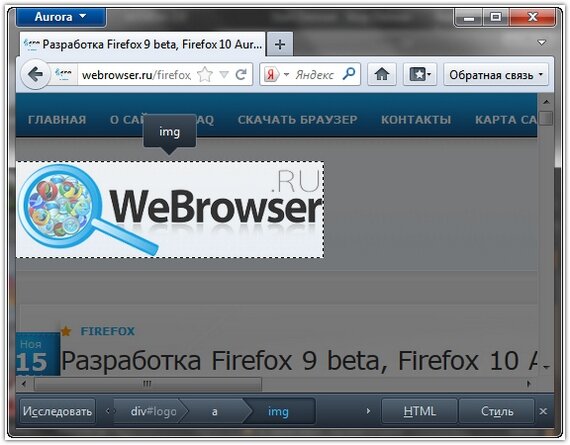
После проведения любого из этих действий откроется встроенный в Firefox инспектор. Выглядеть в Firefox 10 он будет так:
При активации объект, который подвергся инспектированию будет выделен маркером, над которым будет заголовок с указанием имени объекта). Внизу расположен блок управления.
Первая кнопка слева позволяет отключить инспектирование и вернуться к нормальному просмотру страницы. Повторное название включает его вновь. переключать также можно с клавиатуры, нажатием на клавишу ESC.
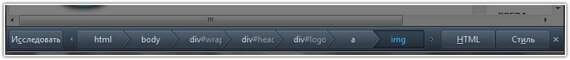
Далее на панели слева направо расположена структура элементов. Сделана она в виде т.н. «хлебных крошек» (breadcrumbs). Здесь представлены все элементы, которые ведут к тому, который в данный момент инспектируется. Если вся ветвь не влезает на экран — по бокам появляются кнопки для прокрутки. Конечно же, можно выбирать переход на любой элемент щелчком мыши.
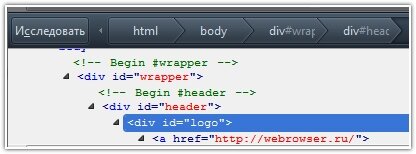
И теперь элементы справа. Здесь имеются две кнопки — «HTML» и «Стиль». Нажатие на первую из них приведет к открытию внизу всего HTML кода текущего документы.
Выбирая какой-то конкретный участок, на странице будет подсвечиваться соответствующее место. По двойному щелчку пользователь может редактировать код.
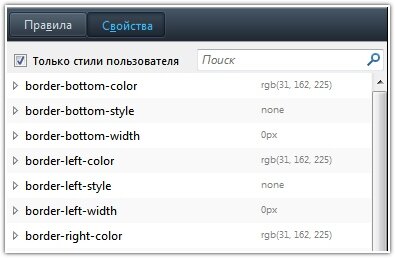
Нажатие на кнопку «Стиль» приведет к открытию сбоку панели со стилями.
Панель разделена на два столбца: Правила и Свойства. В первом указан элемент, в каком файле прописаны для него стили. Во втором — непосредственно, сами стили для данного элемента.
Естественно, все можно здесь редактировать. Здесь же присутствует строка для быстрого поиска необходимых стилей.
Финальную версию Firefox 10 с новым инструментом для инспектирования планируется выпустить в самом конце января.
Похожие записи:
7 комментариев Комментировать
Оставить комментарий

Тэги
Свежие комментарии
Архивы
- Октябрь 2014
- Сентябрь 2014
- Август 2014
- Июль 2014
- Июнь 2014
- Апрель 2014
- Март 2014
- Декабрь 2013
- Ноябрь 2013
- Октябрь 2013
- Сентябрь 2013
- Август 2013
- Июль 2013
- Июнь 2013
- Май 2013
- Апрель 2013
- Март 2013
- Февраль 2013
- Январь 2013
- Декабрь 2012
- Ноябрь 2012
- Октябрь 2012
- Сентябрь 2012
- Август 2012
- Июль 2012
- Июнь 2012
- Май 2012
- Апрель 2012
- Март 2012
- Февраль 2012
- Январь 2012
- Декабрь 2011
- Ноябрь 2011
- Октябрь 2011
- Сентябрь 2011
- Август 2011
- Июль 2011
- Июнь 2011
- Май 2011
- Апрель 2011
- Март 2011
- Февраль 2011
- Январь 2011
- Декабрь 2010
- Ноябрь 2010
- Октябрь 2010










 Браузер Firefox
Браузер Firefox Браузер Google Chrome
Браузер Google Chrome Браузер Internet Explorer
Браузер Internet Explorer Браузер Opera
Браузер Opera
Интересно смотрится. Mozilla озаботилась отсутствием встроенного отладчика.
А после того, как закончил редактирование, как сохранить результат?
Анхель, возможность сохранения, вроде бы, пока не предусмотрена.
Просто обалденно! Спасибо Mozila! Ты лучшая!
ну и нахера она нужна когда есть веб девелопер. игрушка для дибилов вобшем
Всегда находиться какой-то «мистер» умник дебил, который считает себя умнее всех!
Очень полезная вещь, спасибо разработчикам за это дополнение!!!