15
2011
Opera 12 альфа: аппаратное ускорение, WebGL и многое другое
Opera Software выполнила обещание и в четверг представила альфа-версию Opera 12 с аппаратным ускорением и поддержкой WebGL.
После проведения конференции Up North Web приоткрылась штора над будущим обликом браузера Opera 12. Кое что пользователи уже получили и могли потестировать в стадии pre-alpha. Сегодня же встречаем первую сборку альфа-версии. Будущая финальная версия, похоже, станет одной из самых крупных по изменениям и нововведениям за последнее время. Пробежимся по основным моментам, полученным в рамках разработки данной версии.
Аппаратное ускорение в Opera
Аппаратное ускорение позволяет при рендеринге графики разгрузить центральный процессор (CPU), используя при этом процессор графический (GPU). Это делает отрисовку графики намного быстрее. Помимо рендеринга, возможность использовать ресурсы видеокарты позволяют использовать WebGL, но об этом ниже.
Как то часто бывает, разработчики Opera пошли дальше всех остальных, и используют ускорение для всех элементов страниц (графики, текста, WebGL), а также для интерфейса самого браузера!
Данный релиз пока поддерживает ускорение через видеокарты, используя при этом OpenGL. Поддержка в Windows DirectX 9/10 сейчас в работе и будет добавлена чуть позже. Как и другие браузеры, использующие аппаратное ускорение, в Opera отслеживаются и блокируются проблемные видеокарты и драйвера к ним. Для этого используется блок-лист, который находится в папке браузера\extra.
В случае, если видеокарта или драйвер блокируется, Opera возвращается к использованию программного рендеринга.
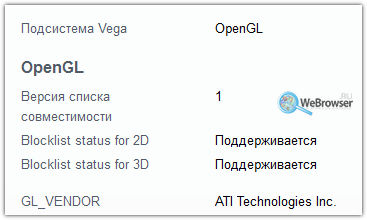
Вообще, проверить статус ускорения и узнать, поддерживается вашей картой аппаратное ускорение, можно на специальной странице.
В том случае, если у вас в строке Подсистема Vega стоит OpenGL — значит используется в Opera аппаратное ускорение. Если там будет написано программный рендеринг — значит ускорение программное. Кстати, его разработчики тоже оптимизировали.
В любом случае, рекомендуется обновить драйвера на видеоадаптер (если вы давно этого не делали). Для этого на данной странице есть специальная ссылка, расположенная внизу.
Сейчас ускорение работает только через OpenGL. В дальнейших сборках браузера добавится поддержка DirectX 9 и 10. Соответственно, увеличится список поддерживаемых карт.
WebGL в Opera
Несколько сборок назад, в JavaScript-движок была добавлена поддержка типизированных массивов. Это было первым предвестником того, что скоро появится и поддержка WebGL. Технология позволяет разрабатывать и запускать игры и 3D-ролики без использования сторонних библиотек и плагинов. Т.о. Opera стала еще одним браузером, поддерживающим данную технологию (есть в Firefox, Chrome, готовится к поддержке в Safari).
Для того, чтобы посмотреть возможности WebGL — существует множество различных ресурсов. Ранее мы писали о 14 примерах.
Также, много примеров расположено здесь http://www.chromeexperiments.com/webgl
В компании также подготовили известную игру Emberwind, также использующую WebGL.
Настройки аппаратного ускорения и WebGL
В расширенных настройках Opera, доступных по адресу opera:config, разработчики добавили возможность включать или отключать новые функции. Возможность отключать необходима, например, в случаях каких-либо возникающих ошибок.
Настройка ускорения происходит по адресу opera:config#UserPrefs|EnableHardwareAcceleration
Если там поставить 0 — произойдет переключение на программное ускорение. 1 — автоматический выбор браузером, в зависмости от ситуации. 2 — это принудительное включение аппаратного ускорения.
Имейте ввиду, что каждое изменение предполагает перезагрузку браузера для вступления в силу.
Управление WebGL осуществляется по адресу opera:config#UserPrefs|EnableWebGL
Правила здесь те же самые (0 — выключено, 1 -авто, 2 принудительно включено).
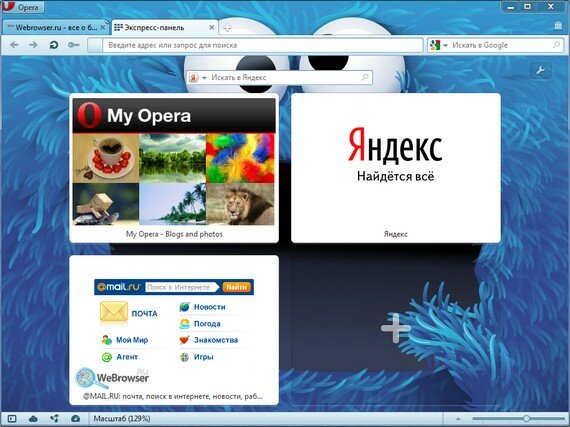
Новые темы оформления Opera
Разработчиками была изменена структура оформления браузера. Изменена в сторону более легкой возможности персонализировать оформление.
Теперь можно создавать простые темы, основанные на фотографиях и других графических произведениях. О том как создавать новые темы — мы скоро поговорим.
Новый HTML5-парсер Ragnarok
В Opera 12 будет новый парсер. До этого использовался парсер, разработанный очень давно (конечно, в него вносились коррективы, но все же). До этого Ragnarok тестировался в сборках Opera Lab, о которых мы писали. Парсер на 100% проходит набор тестов html5lib. Помимо разбора кода страниц, введение привело к уменьшению потребляемой памяти. Причем, в некоторых случаях значительному.
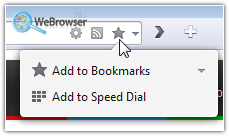
Звездочка в адресном поле
В конце сентября в Opera 12 была добавлена иконка в виде звездочки. Расположена она в адресном поле. Ее функция — такая же, как и у других браузеров, у которых она присутствует. Стоит заметить, что в Opera она появлялась очень давно, но почему-то сразу была удалена.
При нажатии появляется всплывающая небольшая панель. Здесь вы можете добавить текущую страницу в закладки или на Экспресс-панель. Иконка интерактивна. Если страница уже присутствует в закладках или на Экспресс-панели в Opera, то она будет не серой, а горящей.
Это поведение элементов дизайна лежит в основе новой темы оформления браузера, когда неактивный элемент или иконка какой-либо функции имеет серую окраску, а если активен — то окращивается.
Улучшения JavaScript-движка Caracan
В Opera 12 будет улучшен JS-двигатель.
Еще в июле были внесены исправления в работе, которые привели к оптимизации работы и сокращению использования оперативной памяти. Чуть позже добавлена долгожданная полная поддержка спецификации ECMAScript 5.1. Здесь же стоит сказать о упомянутых уже выше типизированных массивах (ECMAScript typed arrays).
Пользователи Mac, получившие обновление системы с 10.6 до OS X Lion получили прирост производительности движка. Несколько примеров в тестах: Dromaeo DOM +2.93%, Sunspider 0.9.1 +1.85%, V8 v6 +2.14%.
Улучшение системы расширений Opera 12
Была улучшена функциональность расширений (хотелось бы большего), исправлены некоторые ошибки. При установке теперь появляется всплывающее окно с описанием, рядом с кнопкой только что инсталлированного расширения.
Улучшены условия для разработчиков. В режиме разработчика окно, открываемое по клику на иконке расширения не будет автоматически закрыто и пользователь может работать с ним при помощи отладчика Opera Dragonfly.
Улучшение поддержки стандартов
Кое о чем мы уже упомянули.
- Также была добавлена поддержка градиентов, в начале линейных, а совсем недавно и радиальных.
- Доведена до полного состояния поддержка CSS 2.1.
- Введена поддержка единиц измерения rem.
- Добавлена поддержка Microdata APIs
- Исправлена ошибка 32767px при горизонтальной прокрутке. Также решено еще несколько старых проблем Opera, связанных с координатами.
- Теперь поддерживается атрибуты preload и Muted для видео.
На конференции Up North Web нам обещали внедрить поддержку Device API.
Значит, этот список еще можно будет продолжить. Надеемся, на drag'n'drop, который уже сейчас используется на многих проектах.
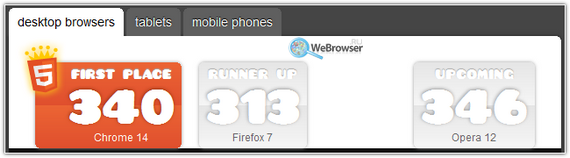
Если зайти сейчас на сайт html5test.com то можно увидеть, что сейчас альфа-версия Opera 12 набирает 346 баллов (и 9 бонусных).
Это уже больше, чем у нынешнего лидера — Google Chrome (340 баллов). Тест для рейтинга учитывает только финальные версии. Однако, можно увидеть, что Opera сейчас в статусе прогнозируемого лидера (внедрение Device API даст еще 20 очков):
Что же, подытоживая надо сказать, что разработчики компании Opera Software провели хорошую работу и Opera 12 действительно имеет все шансы стать большим обновлением браузера за последнее время. Разработка идет уже чуть больше трех месяцев, и надеемся что к зиме (а финальный релиз запланирован на ее начало, судя по всему) они устранят ошибки, которые имеют место быть. И очень хорошо, что помимо имплементации новых функций, в этом релизе уделено внимание ошибкам, включая некоторые довольно старые.
Здесь вы можете найти ссылку для скачивания Opera 12 альфа.
Добавление: в комментариях Anton Diaz подсказал, что линейные градиенты были добавлены еще в 11 ветке браузера. А сейчас добавлена возможность использовать градиенты (и линейные, и радиальные) не только в фоне, но и в рамке (border), а также в маркерах списка (list-style).
Похожие записи:
8 комментариев Комментировать
Оставить комментарий

Тэги
Свежие комментарии
Архивы
- Октябрь 2014
- Сентябрь 2014
- Август 2014
- Июль 2014
- Июнь 2014
- Апрель 2014
- Март 2014
- Декабрь 2013
- Ноябрь 2013
- Октябрь 2013
- Сентябрь 2013
- Август 2013
- Июль 2013
- Июнь 2013
- Май 2013
- Апрель 2013
- Март 2013
- Февраль 2013
- Январь 2013
- Декабрь 2012
- Ноябрь 2012
- Октябрь 2012
- Сентябрь 2012
- Август 2012
- Июль 2012
- Июнь 2012
- Май 2012
- Апрель 2012
- Март 2012
- Февраль 2012
- Январь 2012
- Декабрь 2011
- Ноябрь 2011
- Октябрь 2011
- Сентябрь 2011
- Август 2011
- Июль 2011
- Июнь 2011
- Май 2011
- Апрель 2011
- Март 2011
- Февраль 2011
- Январь 2011
- Декабрь 2010
- Ноябрь 2010
- Октябрь 2010














 Браузер Firefox
Браузер Firefox Браузер Google Chrome
Браузер Google Chrome Браузер Internet Explorer
Браузер Internet Explorer Браузер Opera
Браузер Opera
Спасибо за обзор.
У меня карта ati 4550. Аппаратное ускорение активировалось. Всякие демки — это, конечно, очень здорово. Но, я больше рад работе интерфейса. Он и без HWA был у Opera самым быстрым среди браузеров, а теперь еще быстрее стал.
vladimirsluckovsky, интерфейс действительно ускорился. и скроллинг страниц тоже. Есть на некоторых небольшая проблема с баннерами при скролле, но думаем, что это будет исправлено.
у меня на ноуте со встроенной картой остался программный рендеринг, но все-равно работа происходит лучше.
Еще мне нравятся новые темы. Они похожи на personas как у Firefox.
Звездочка в адресной строке — тоже хороша!
П.С. Admin, а как здесь сделать аватарки с картинками (как у vladimirsluckovsky, например)?
Droid, аватары — это через сервис граватаров. ru.gravatar.com
Там по почте идет привязка к аккаунту, и вводя почту здесь — автоматически подхватится картинка. Сервис работает не со всеми русскими почтовиками.
Замечу, что линейные градиенты давно уже есть в стабильной ветке (начиная с 11.10, кажется). И еще из нового: теперь градиенты (линейные и радиальные) можно использовать не только в фоне, но и в рамке (border), а также в маркерах списка (list-style).
Добавили в статью. Спасибо за уточнение.
Пользователи ресурса operafan.net/forum/ приняли участие в собирании багов Opera 10.5+ результатом этого является сборник ошибок/косяков/деградаций браузера начиная с марта 2010 года.
Текущие баги Opera 10.5+ и тексты баг-репортов
Количество описанных багов = 37.
Вы можете сами убедиться в наличии косяков, воспроизведя их с помощью текстов Баг-Репортов и прочих пояснений.
мне кажется, что чем больше народу будет знать/обсуждать/критиковать публично баги, тем быстрее их исправят. да оперцам пофиг на мнение пользователей, обращенное к ним непосредственно на блогах/форумах/баг-репортах, но именно мнение пользователей может создать негативное настроение, гуляющее «в народе», а вот этого уже оперцы не могут не бояться (инфа 70%). поэтому предлагаю распространять на ресурсах интернета вот эти ссылки, чтобы каждый мог убедиться что было (10,1) и к чему все идет (10,5+)
Текущие баги Opera 10.5+ и тексты баг-репортов
Текущие баги Opera 11 и выше, которых нет в версии 10.10
*Смайлик ROFLMAO*