25
2013
Финальный релиз браузера Internet Explorer 11
Вместе с выходом Windows 8.1, пользователям стала доступна последняя версия интернет-обозревателя от Microsoft.
18 октября состоялся выход операционной системы Windows 8.1, одной из новинок которой стал браузер Internet Explorer 11. До этого пользователям была доступна превью-версия. По словам разработчиков, в IE 11 им удалось поднять на новый уровень производительность программы, улучшить поддержку стандартов, создать новые инструменты для разработчиков. Стоит сказать, что если использовать последние версии Windows, то год спустя после появления IE 10, стала доступна 11 (версия 10-ки для Windows 7 выходила позже октября 2012 года). Чего с данным браузером давно уже не было.
Как и в прошлой версии Windows, для пользователя доступны две версии браузера — для стандартного настольного окружения и специальная версия для современного интерфейса операционной системы. Разработчики также остались верны себе, и в том случае, если пользователь устанавливает браузером по умолчанию какой-либо другой обозреватель, то версия для Modern UI становится не доступна. Тем не менее, по возможностям они абсолютно тождественны.
Интерфейс обычной настольной версии мало чем отличается от двух предыдущих версий
Одним из пунктов изменений является повышение производительности в работе IE. По словам разработчиков, они оптимизировали код программы, что позволило добиться увеличения скорости открытия веб-приложений и страниц. Помимо этого, акцентировано внимание на том факте, что IE 11 стал первым браузером, который использует аппаратное ускорение для декодирования в реальном времени файлов JPG, которые очень часто и в большом количестве встречаются на сайтах. Также теперь аппаратное ускорение, использующее графический процессор, задействовано для отображения текста.
Тест Lawnmark, проверяющий производительность работы с 2D-содержимым
Работы по повышению производительности коснулись и JavaScript-движка Chakra. В компилятор JIT внедрили новые способы оптимизации. В целом, JS-движок стал быстрее, при этом из-за внесенных изменений не потерял совместимость. Появилась начальная поддержка стандарта ECMAScript 6.
В новой версии появилась функция предзагрузки страниц, благодаря которой браузер в фоновом режиме может загружать данные следующих страниц, пока пользователь читает текущую. Это уменьшает время ожидания пользователем открытия страницы и создает субъективное впечатление быстрой работы интернет-обозревателя.
Что касается стандартов, то, как и в прошлых двух релизах Internet Explorer, Microsoft уделяет им особое внимание. С Internet Explorer 11 они не становятся лидерами по числу поддерживаемых последних стандартов. Но теперь и сильно не плетутся в хвосте. Остановимся на основных из них:
Поддержка WebGL. Еще некоторое время назад разработчики компании высказывали свое нежелание внедрять поддержку технологии WebGL, благодаря которой можно выводить на страницы 2D и 3D графикой, используя при этом ресурсы графического адаптера. Альтернативой называлась платформа Silverlight. Однако за прошедшее время многое изменилось и в Internet Explorer 11 поддержка WebGL имеется.
Улучшение поддержки Canvas. 11 версия поддерживает Canvas 2D Context Level 2, который включает методы drawImage, stroke, strokeRect, strokeText, fill, fillText и fillRect.
Поддержка протокола SPDY. Теперь и в обозревателе от Microsoft присутствует поддержка нового протокола SPDY (версии 3), разработанного компанией Google и призванного ускорить загрузку веб-страниц. По умолчанию поддержка включена, отключить ее можно сняв галочку в разделе Дополнительно, в Свойствах браузера.
Поддержка W3C Resource Priorities. Данный стандарт позволяет указывать, какие данные со страницы следует загружать в первую очередь. Разработчики указывают, что IE — первый браузер, поддерживающий стандарт.
Поддержка Full Screen API. Данный стандарт позволяет раскрываться видео, проигрываемому через HTML5 или веб-приложений на полный экран.
Если протестировать 11 финальный релиз на популярных ресурсах HTML5test и CSS3test, то он получает 355 баллов (и 6 дополнительных) в первом и 58% во втором:

Новые инструменты для разработчиков
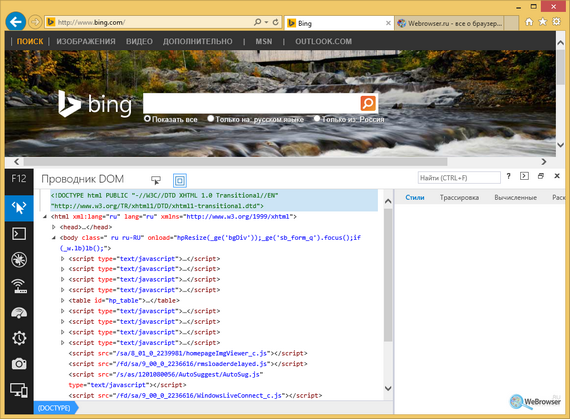
В Internet Explorer 11 были полностью переработаны инструменты ля разработчиков. Достаточно нажать на клавишу F12 и самим убедиться в этом:
Инструменты позволяют инспектировать и оптимизировать веб-приложения и страницы быстро и эффективно. При вызове инструментов, на экране будет отображаться специальная панель, размеры которой можно увеличивать или уменьшать, передвигая край страницы вверх или вниз. Слева расположены кнопки основных функций. Пройдемся по ним:
- Проводник DOM;
- Консоль;
- Отладчик;
- Сеть;
- Отклик пользовательского интерфейса;
- Профилировщик;
- Память;
- Эмуляция.
Как это уже стало привычным, новая версия IE сопровождается обновлением ресурса IEtestdrive, на котором можно посмотреть демки с демонстрацией работы новых возможностей, пройти тесты. Для пользователей Windows 7 пока доступна только превью-версия браузера. Если все будет происходить также, как и в случае с 10-ой, то финальный релиз для данной ОС состоится только через несколько месяцев.
Похожие записи:
Оставить комментарий

Тэги
Свежие комментарии
Архивы
- Октябрь 2014
- Сентябрь 2014
- Август 2014
- Июль 2014
- Июнь 2014
- Апрель 2014
- Март 2014
- Декабрь 2013
- Ноябрь 2013
- Октябрь 2013
- Сентябрь 2013
- Август 2013
- Июль 2013
- Июнь 2013
- Май 2013
- Апрель 2013
- Март 2013
- Февраль 2013
- Январь 2013
- Декабрь 2012
- Ноябрь 2012
- Октябрь 2012
- Сентябрь 2012
- Август 2012
- Июль 2012
- Июнь 2012
- Май 2012
- Апрель 2012
- Март 2012
- Февраль 2012
- Январь 2012
- Декабрь 2011
- Ноябрь 2011
- Октябрь 2011
- Сентябрь 2011
- Август 2011
- Июль 2011
- Июнь 2011
- Май 2011
- Апрель 2011
- Март 2011
- Февраль 2011
- Январь 2011
- Декабрь 2010
- Ноябрь 2010
- Октябрь 2010









 Браузер Firefox
Браузер Firefox Браузер Google Chrome
Браузер Google Chrome Браузер Internet Explorer
Браузер Internet Explorer Браузер Opera
Браузер Opera